Bxslider 高さ 揃える

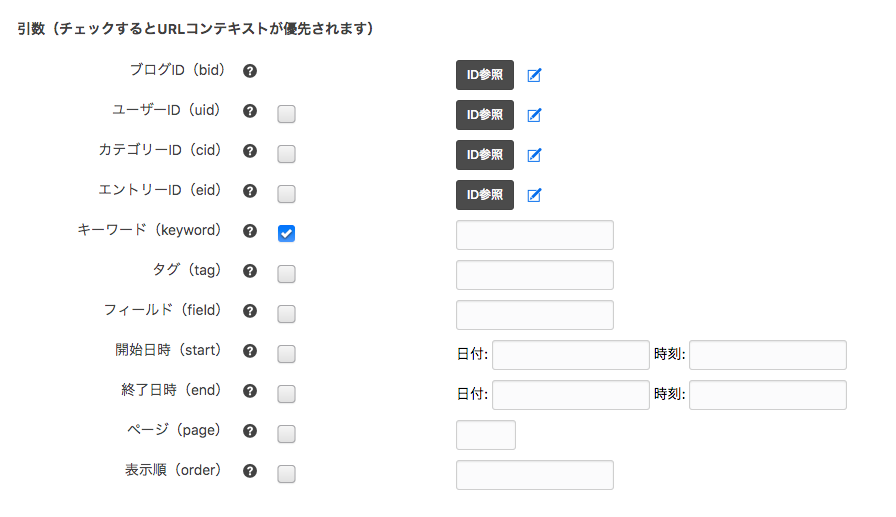
リファレンス ドキュメント A Blog Cms Developer

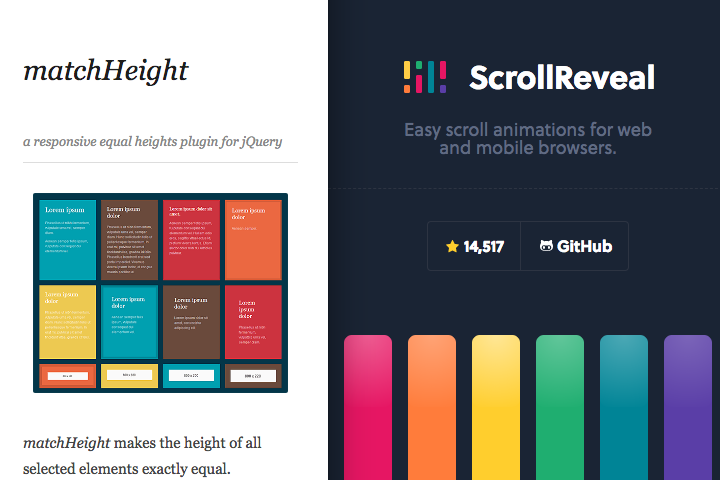
思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

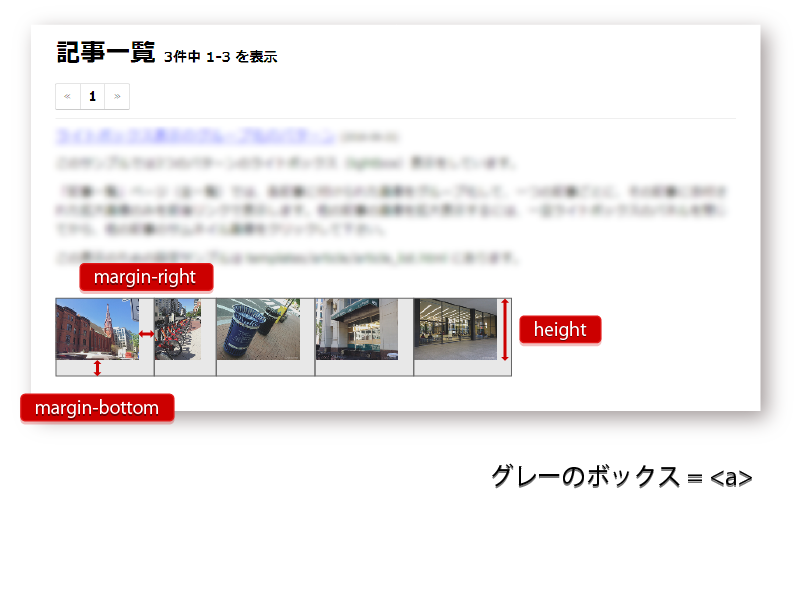
Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

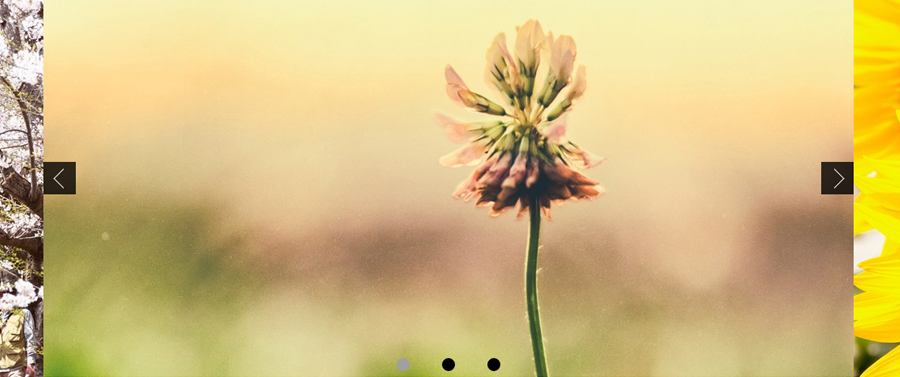
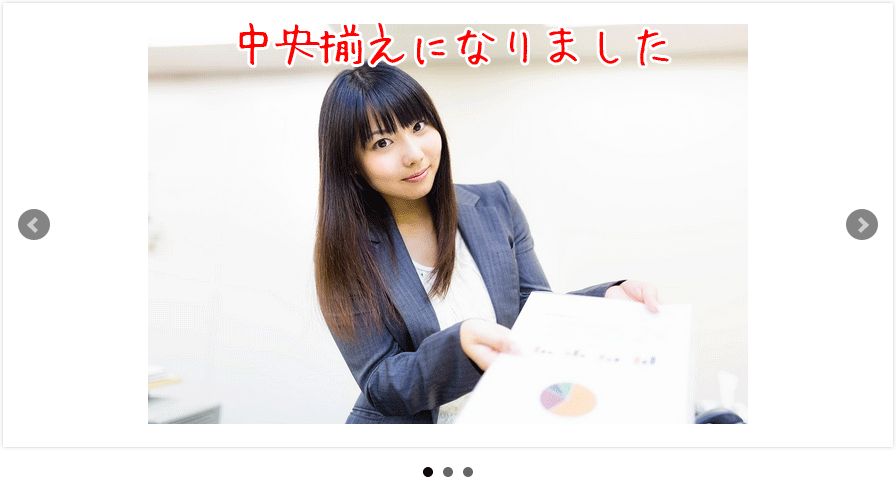
Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program

10 件 コーディング おすすめの画像 コーディング Webデザイン デザイン
Akisame
こんにちは。高校生時代に廊下でよくスライディングをしていたため、すねやおしりが常に破れていたナカノマサミツです。 さて、現存するwebサイトの非常に多くで導入されているもの、それはスライダー。 スライダーさえいれておけば、なんとなくwebサイトがいい感じに見えてしまうこと.

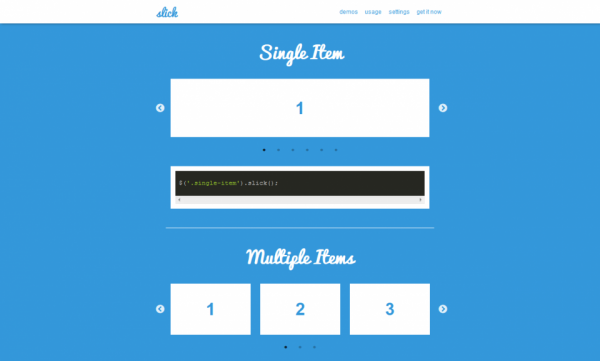
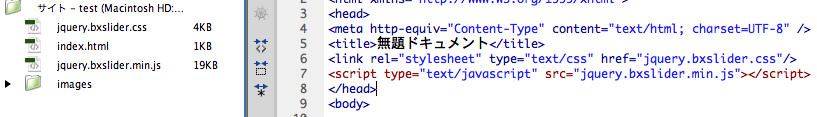
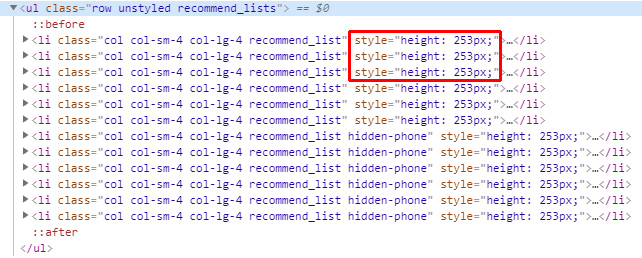
Bxslider 高さ 揃える. 簡単に実装できて高機能なスライダー系jQueryプラグイン「Slick」の使い方。 レスポンシブ、タッチデバイス対応でオプション設定も豊富。 DEMOページを作ってみました。 1つ目のスライドは初期設定のまま、2つ目のス …. それを、bxsliderのパラメーターに代入します 1367よりも小さい時は var mm も作って代入しています. BxSliderの画像には幅と高さを指定するのを忘れるな 商品名が注文メールで文字化けした件(EC-CUBE) 外部メールサーバを利用して自動送信メールを送る(EC-CUBE 2.13.3).
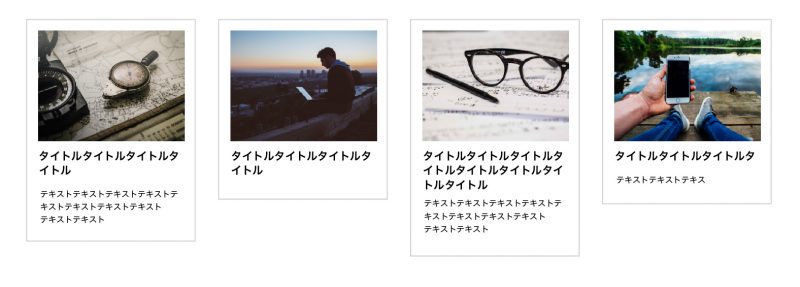
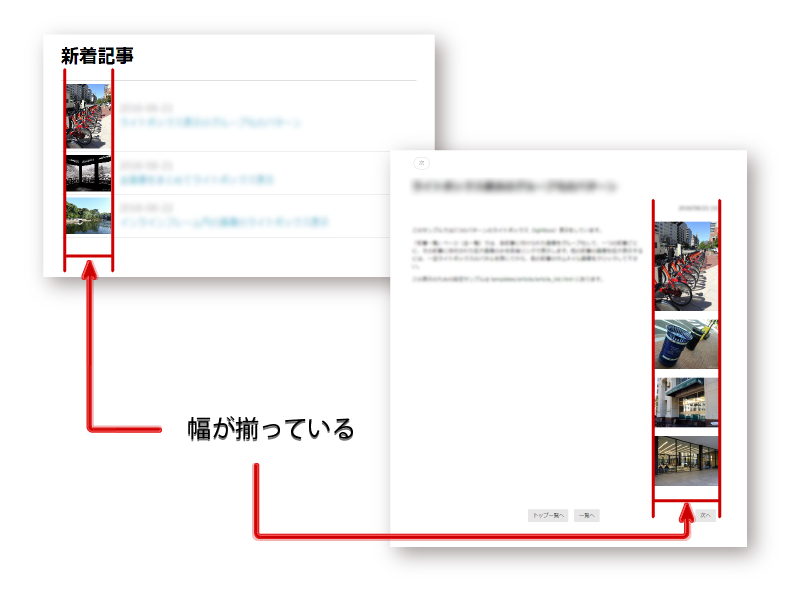
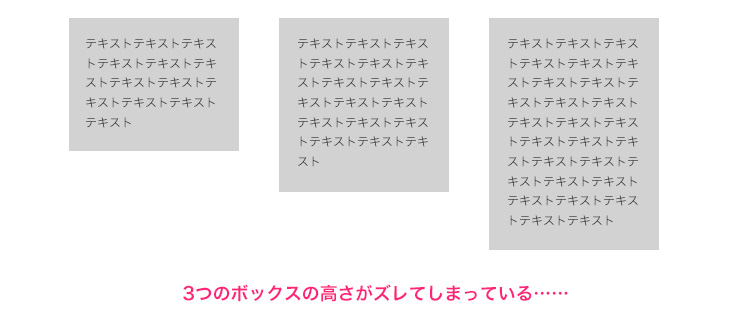
高さを揃える要素にdisplay:inline-block;を指定します。 IE7以下ではinline-blockに対応していませんので、ハックを使用して代わりにinlineを指定します。 なお、実際は高さが揃うのではなく、要素の位置がおかしくならないようになるだけですので、borderなど装飾. ※ これは Blender 2.80 Beta 時点の情報です 最新版では動作が異なる可能性がありますのでご注意ください Blender 2.80 でも複数頂点の高さを下記のように一括でそろえる機能は健在なようなので、操作を確かめてみます 頂点の高さをそろえる. ※ これは Blender ver.2.78c 時点の情報です 最新版では動作が異なる可能性がありますのでご注意ください 18年明けましておめでとうございます 本年もよろしくおねがいいたします! さて、ちまたで話題のバーチャル YouTuber のじゃロリ狐娘おじさんも・・・ https://….
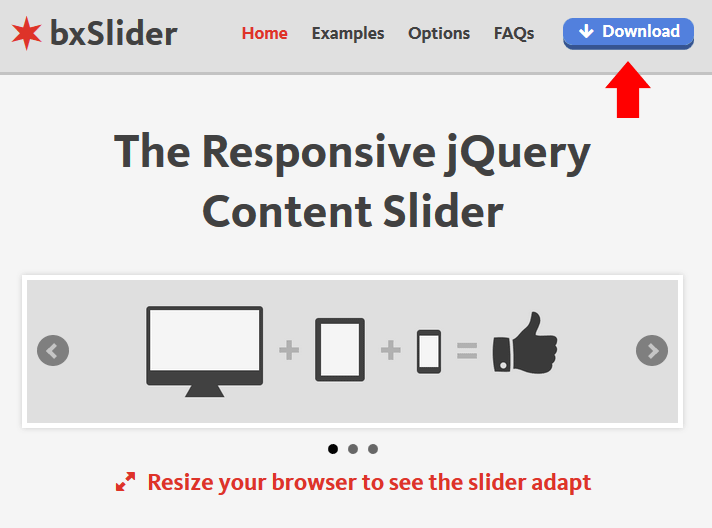
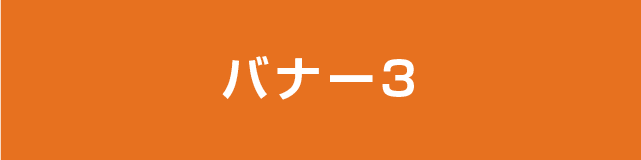
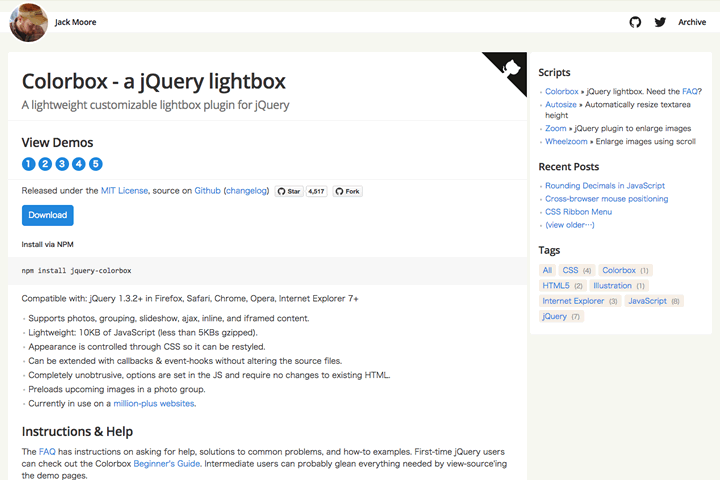
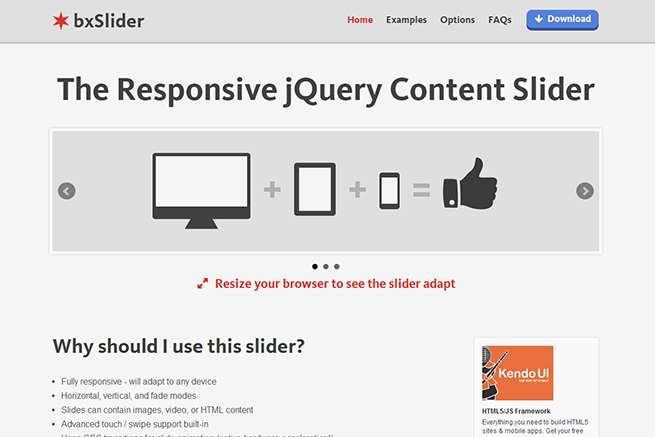
以前、この「bxSlider」プラグインについて説明をさせて頂いたのですが、 最近バージョンアップされ、機能もパワーアップされてました。 サイト自体もリニューアルされ、今風になっていました。 それに伴い、今回新しく記事にすることにしました。 以前の記事は以下になります。. 今日紹介する jQuery プラグインbxSliderはレスポンシヴ・デザインにも対応した高性能なコンテンツ・スライダーです。まずはサンプルをご覧ください。jQuery bxSlider:サンプル・デモ特徴は初心者で. 高さを設定。設定の方法はwidthと同じ。初期値:300 responsive レスポンシヴに対応する。初期値:true aspectRatio 縦横の比率の設定。「-1」以外にするとスライダーの高さがアスペクト比を維持するための基準の数値となる。初期値:-1 imageScaleMode.
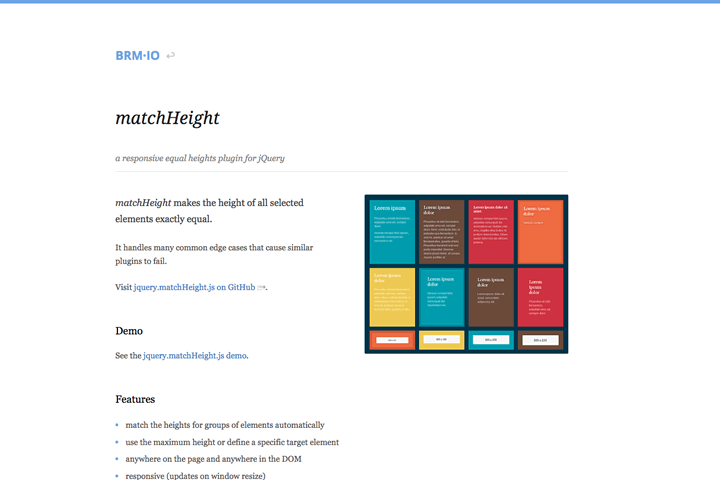
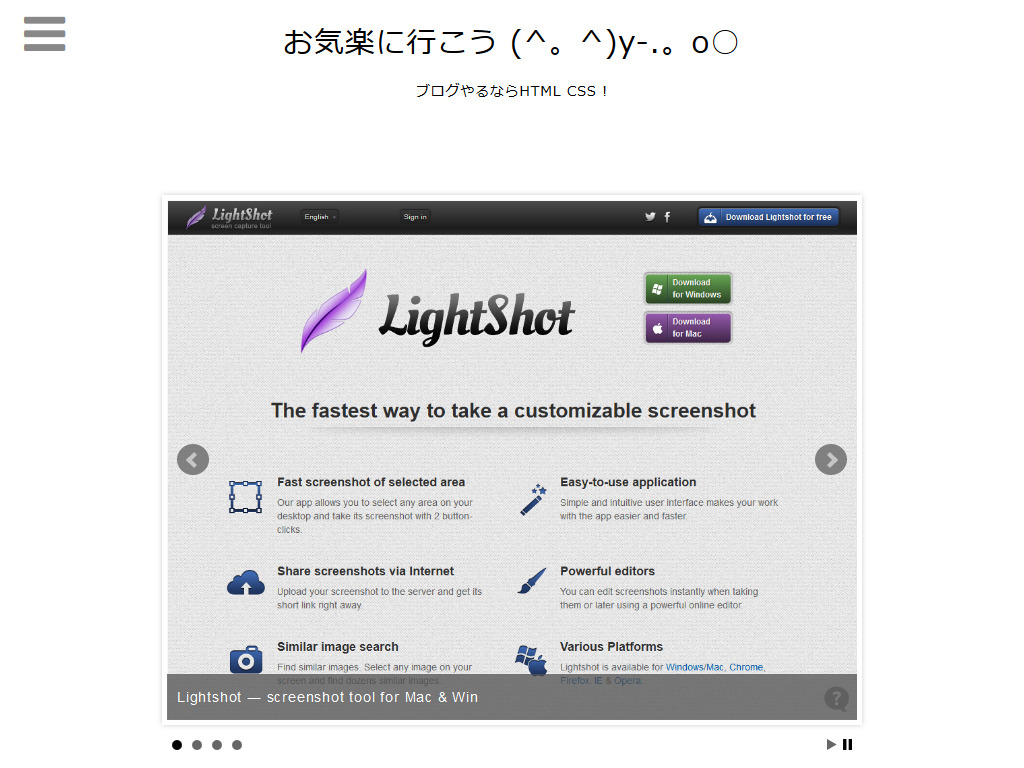
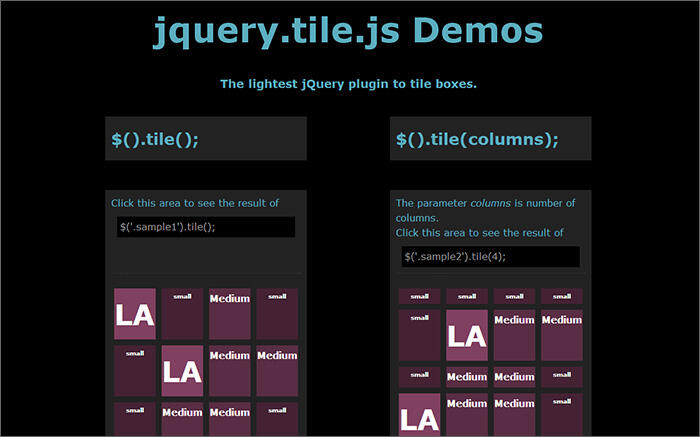
IE10、IE9でもbxSliderは動作しませんでしたが、ChromeやFirefoxであれば問題なく動作するので、単純なコードの間違いではありません。 どうやら、Internet ExplorerにはbxSliderがうまく動かないという不具合があるようです。 IEでbxSliderが動かない時の対処法. 要素の横並びなど、高さを揃えたいときに使っているjQueryのプラグインをご紹介します。 jquery.heightLine.js jquery.tile.js jQueryAutoHeight.js jquery.heightLine.js ``` $(.box0>div). 自分のホームページに画像がどんどん移り変わるスライドショー機能を追加して賑やかにしたい! という方々のために今回、 超簡単にスライドショーを設置する方法 をご紹介します! ちなみに導入に成功すると↓このようなスライドショーが実装されます(GoogleChrome, IE11, IOS動作確認).
「bxSlider」はシンプルに設置でき、かついろいろとオプションが設定可能なスライダー用プラグインです。サイト CDN 標準でもしくはオプションで実現できそうなこと スワイプ キャプション表示 サムネイルナビゲーション 高さ自動調整 複数. JQueryプラグインのスライダーの紹介は久しぶりになります。 いつもbxsliderを使っているのですが、それに勝るかもしれないプラグインを発見いたしましたので、 ご紹介させていただきます。 その名も「Slider Pro」公式サイトはこちらSlider Pro サイト自体もけっこうかっこいいですね!. グリッドを使用して、オブジェクトを簡単に配置することができます。 また、他のオブジェクトの垂直面、水平面、または中心を通過するグリッド線に合わせてオブジェクトを配置することもできます。 グリッド線は.
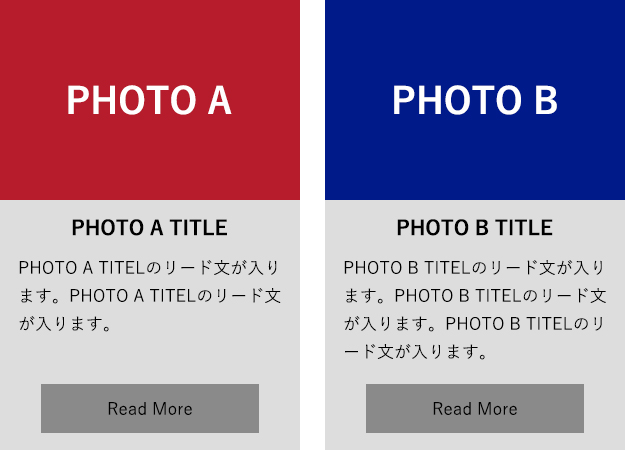
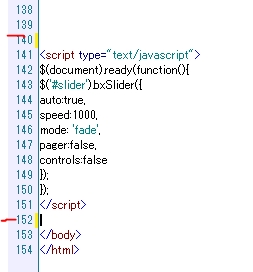
上に揃える 一番左の図形をクリックします。 Shiftキーを押しながら、左から2番目の図形をクリックします。 2つの図形を同時に選択することができました。 Shiftキーを押しながら、残りの図形も一つひとつクリックして選択します。. 前提・実現したいこといつもお世話になっております。 現在、jquery bxsliderでスマホのスライドショーを作っています。 様々なスライドショーのプラグインがありますが、なかなかキャプションをつけられるものがなく、jquery bxsliderで半分、力づくの感じでキャプ. デフォルト:false <script type="text/javascript"> $(document).ready(function(){ $('.bxslider').bxSlider({ video:.

Bxsliderをレスポンシブ対応する方法 横幅いっぱいに表示 Coonelnel

Js Jquery不要のコンテンツスライダーswiperの使い方 デモあり Webデザインのtipsまとめサイト ウェブアンテナ

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

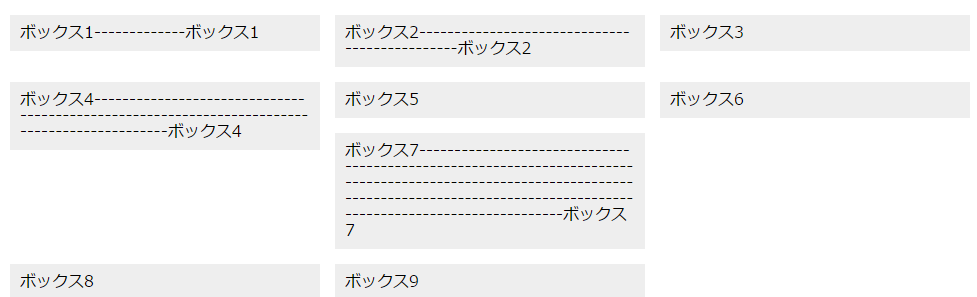
高さの違うliをfloatで横並びした時の崩れを直す方法

シリウスbxslider Bxスライダー完全取り付け詳細設定方法

ホームページにサムネイル付きスライドショーを簡単に設置する方法 Jquery ゲマステ Gamers Station

Slick の使い方とオプションによるカスタマイズ

Jquery レスポンシブ スライダー Bxslider Web Design Leaves

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

うぇぶもよう Part 2

横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

商品画像をスワイプする Naeco Jp

お気楽に行こう Y O

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Jquery 親要素を指定して子要素の高さを揃える Into The Program

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

Csssで横並びのdivの高さを合わせる方法

高機能なjavascriptの人気スライダープラグイン4つを実際に使ってレビューしてみた 株式会社lig

豊富なオプションと実装の手軽さで見かけたことや実際に使用した人も多いと思うjqueryを使ったスライダープラグイン Bxslider の実装サンプルです スライダー 実装 テキスト

高機能なjavascriptの人気スライダープラグイン4つを実際に使ってレビューしてみた 株式会社lig

横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

Javascriptライブラリシェア調査ー上場企業3 600社トップページのscriptを調べてみた 名古屋のwebシステム開発 Inet Solutions

Javascript Bxsliderのよく使っているカスタマイズ5選 Wood Roots Blog

Jquery 超簡単jqueryスライダー Bxslider の使い方 株式会社オンズ

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

お気楽に行こう Y O

Jquery 要素の高さを設定 取得する Into The Program

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

商品画像をスワイプする Naeco Jp

Javascript Bxsliderのよく使っているカスタマイズ5選 Wood Roots Blog

スライダー Jqueryに依存しない何かと使えるレスポンシブスライダー Kurubusi Net

Jquery Bxsliderのie9以前のバグ プログラム初心者です Webサイトの Javascript 教えて Goo

Bxsliderに設定するパラメータの一覧 エトセトラ備忘録

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

Jquery Heightline Jsをbxsliderで使い カルーセル表示で要素の高さを揃える方法 仙台で子育てをする やまライダー夫婦 のブログ

Javascriptライブラリシェア調査ー上場企業3 600社トップページのscriptを調べてみた 名古屋のwebシステム開発 Inet Solutions

Bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを稼ぐ方法

自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう

Bxsliderでslidewidthの値を 指定してレスポンシブ時に スライドの数 を変えずに スライドの幅 を変える 仙台で子育てをする やまライダー夫婦 のブログ

Slick 多彩な機能 オプションを備えているカルーセルライブラリ Jshc

Jqueryプラグイン ライブラリ Webデザインのtipsまとめサイト ウェブアンテナ

リファレンス ドキュメント A Blog Cms Developer

Bxsliderに設定するパラメータの一覧 エトセトラ備忘録

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

レスポンシブwebデザイン実現に役立つjqueryプラグイン6選 Riarise Webサイト ホームページ制作 Wordpress構築 アプリ開発 京都 東京

Jquery 実際の案件でよく使っていたプラグイン4選

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

ウェブ制作者がよく使うjavascript Jqueryプラグイン ライブラリ 13選 誰かのためのホームページ制作

Csssで横並びのdivの高さを合わせる方法

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

私がよく使っているjqueryプラグインまとめ スライダー モーダルウィンドウなど Ozpaの表4

現場でよく使われる定番jqueryライブラリ 未経験からwebデザイナーへ 年版

Bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを稼ぐ方法

リファレンス ドキュメント A Blog Cms Developer

フロントエンド 仙台で子育てをする やまライダー夫婦 のブログ

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

リファレンス ドキュメント A Blog Cms Developer

10 件 背景画像 おすすめの画像 背景画像 コーディング 実装

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

リファレンス ドキュメント A Blog Cms Developer

Uorcdq2l8w8bfm

Bxsliderでヒーローヘッダーのスライドショー

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

リファレンス ドキュメント A Blog Cms Developer

幅と高さを指定したbxsliderのスライドで画像をド真ん中に表示する方法 Qiita

ハードル低すぎてびっくりした 秒速設置が可能な使えるプラグイン3選 Late Ran

Jquery Bxsliderで画像を縦横中央に表示する方法 Into The Program

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

シリウスbxslider Bxスライダー完全取り付け詳細設定方法

Bxsliderパラメータのまとめ 開発ブログ Webシステム開発のトラストシステム

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

Css スワイプタブ切替で高さが異なる要素を余白を出さずに表示したい Teratail

カラーミーの人気テンプレートmodeのカスタマイズ方法 Naeco Jp

無垢材を使った健康で長寿命な富山の注文住宅 棚田建設

思わず使いたくなる 心躍るjqueryプラグイン 10選 コラム Web制作 ホームページ制作会社 ワンゴジュウゴ 東京 千代田区

カラーミーでレイアウトするhtml Css知識と役立つ豆知識 Naeco Jp

Web制作でよく使うjqueryプラグイン4選 ネクストページブログ

Jquery初心者でも5つのプラグインだけ覚えればサイトは作れる Amelog

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選 株式会社lig

Jquery Bxslider マウスオーバーでページャーの画像プレビューを表示する Into The Program

簡単で高機能 デザイナー必見の汎用性が高いjqueryプラグイン7選 株式会社lig

Friend Of Mine Bloggerへの道 初心者でもすぐ使えるbxslider

リファレンス ドキュメント A Blog Cms Developer



