Span Line Height

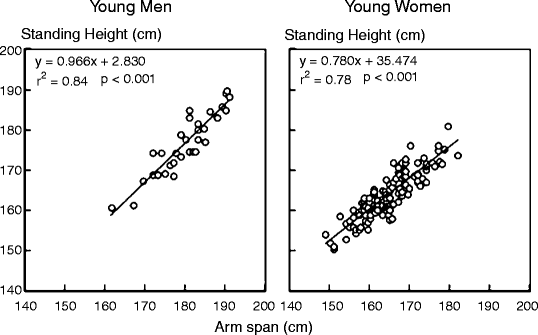
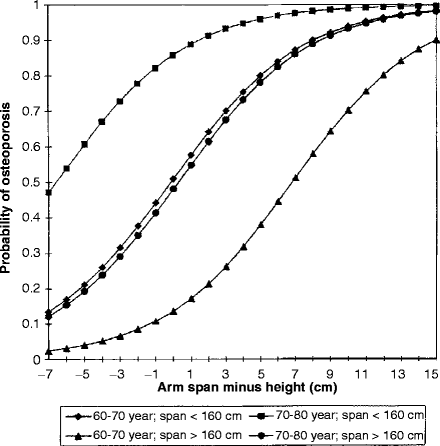
The Arm Span To Height Relationship And Its Health Implications Springerlink

Button Line Height Is Wrong Issue 2 Laravelrus Vue Ui Github

How To Set Empty Span Height Equal To Default Line Height Stack Overflow

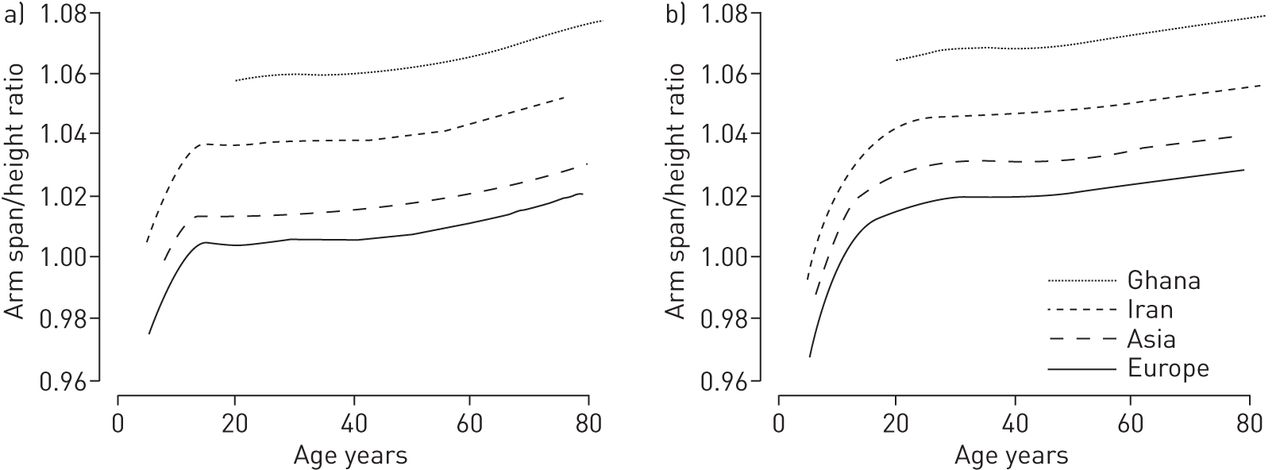
All Age Relationship Between Arm Span And Height In Different Ethnic Groups European Respiratory Society

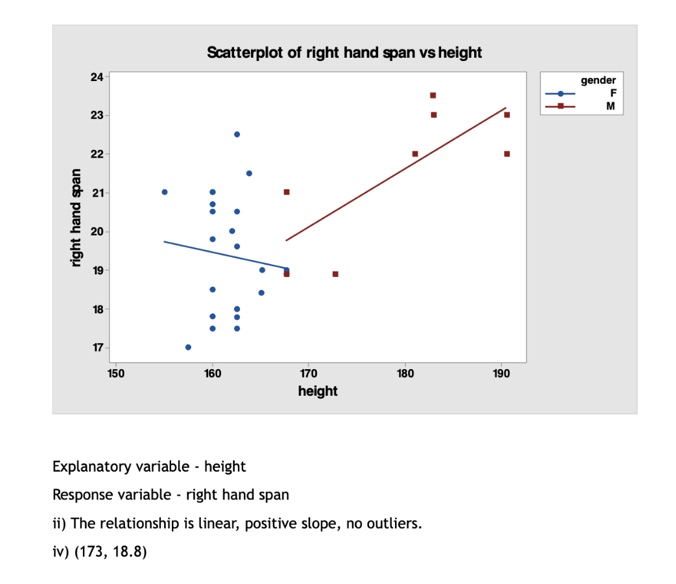
Scatterplot Of Right Hand Span Vs Height Gender Ri Chegg Com

Make Soul Highlight Span Lines Tex Latex Stack Exchange
Might change its height and 3.
Span line height. Line-height:150% or use specific pt (point) or px (pixels) line-height:10pt line-height:0px;. Permalink to comment # November 13, 13. We are unable to take any responsibility for this.
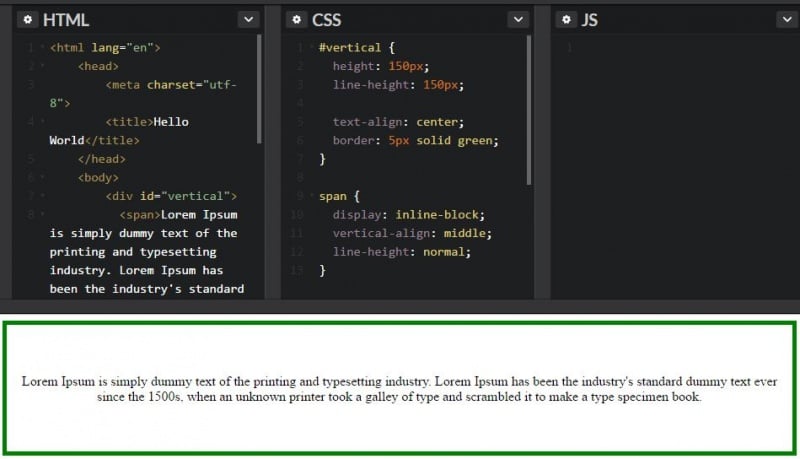
That’s a good approach Louis, appreciated. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Then it sets the line-height back to normal for the span, so its contents will flow naturally inside the block.
Too low and lines are awkwardly squished together;. These two tags are containers which are intended to structure the content, but have a complementary role and rendering rules that differ. Orders will be processed and dispatched within 24-48 hours after payment is clear.
508 Cascading Style Sheets:. Therefore, the bottom of the content area of the inline box with the 128pt font is at -28pt-(-58pt) = 58pt-28pt = 30pts. I am having trouble adding a line height attribute to text .I have pasted below the code I have so far.
Line-height:10% line-height:50% or bigger:. Click "Preview" to view results of your html;. Block, inline and inline-block.
In CSS, it is not 3. Div and span, practical differences. After that, the line-height is set to normal, enabling the inner content to flow according to the size of the div height and line-height property.
It aligns elements in a line of text which 2. Gallery <span style. In general, it may take about 30 business days for delivery.
Pastebin is a website where you can store text online for a set period of time. Orders will be processed and dispatched within 24-48 hours after payment is clear. The font, size, and color.
1.5× line height on size 12 text is 18 (by math 12 × 1.5). Plus, the SPAN tag is an HTML 4.01 entity and will thus comprehend HTML 4.01 attributes. #la_icon_boxes_5fa41d2dc6e90.la-sc-icon-boxes .wrap-icon .box-icon span{line-height:50px;font-size:50px;width:50px;height:50px;color:#}#la_icon_boxes.
The line spacing or line height is the vertical height between lines of text in a rendered html page. Line spacing is the amount of space between lines of text within a paragraph, the property set by “line-height” in HTML code. Change the % number to make the line height smaller:.
Span is used primarily to associate a style to a part of a text while div is used to organize the layout of the page. } (the reset used by YUI) does not cascade properly. It’s similar (but slightly different) to leading in print design.
The line-height property can accept the keyword values normal or none as well as a number, length, or percentage. The CSS just sizes the div, vertically center aligns the span by setting the div’s line-height equal to its height, and makes the span an inline-block with vertical-align:. I had a little situation where I had a header with a span in it, and I wanted to make sure to put a line break before the span.
If you click the save button, your code will be saved, and you get a URL you can share with others. Span elements contained inside a paragraph would not inherit from the paragraph’s line-height if the latter had been specified. Normal - Depends on the user agent.
@Ted Goas, zero is font-size will backfire twofold:. The line height can be set in points as 1pt or 10pt etc. It is often set in a unitless value (e.g.
The HTML span element is a generic inline container for phrasing content, which does not inherently represent anything. On block-level elements, it specifies the minimum height of line boxes within the element. Line height doesn’t work… I even try doing line-height:8px for testing purposes but, noticed it doesn’t work inside that span block.
We will ship your item(s) within 3 working day. Line-height, as discussed in the original screencast video, is a property for setting the height of a line in CSS. However, it works great on all browsers.
We send to USA ,3-5 working days. We only ship to confirmed eBay addresses. Line-height は CSS のプロパティで、行ボックスの高さを設定します。 これは主にテキストの行間を設定するために使用します。 ブロックレベル要素では、要素に含まれる行ボックスの最小の高さを指定します。.
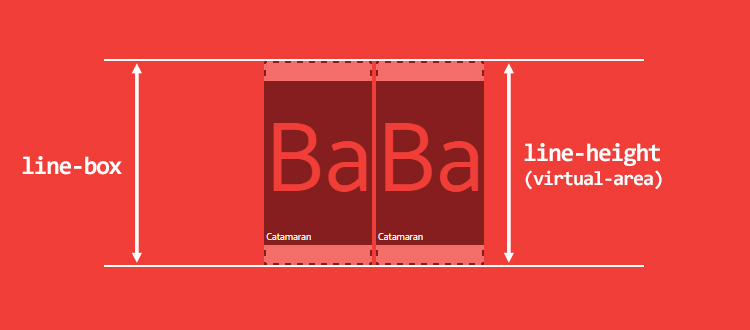
Google will ask you to confirm Google Drive access. It's commonly used to set the distance between lines of text. The virtual-area height is the line-height, and it is the height used to compute the line-box’s height Inline elements have two different height That being said, it breaks down the popular belief that line-height is the distance between baselines.
We only ship to confirmed eBay addresses. It’s best to use font-size:. This half leading is measured from the top and bottom of the 128pt EM.
Your eBay address MUST MATCH your Shipping address. Here are a couple of examples of adding CSS commands right in the SPAN tag itself. Line spacing is expressed in HTML as a number value or factor of the font size, such as 1.5× or 150%.
Add the line-height property to the element containing a text larger than its font size. 29 of 47 tutorials How do I use the line-height property?. The line-height property specifies the height of a line.
Save to Google Drive. We offer WORLDWIDE SHIPPING. The line-height CSS property sets the height of a line box.
And what’s weird is when you adjust the line-height on the span you get this funky space-ship-dashboard like thing happening!. I had this case in production and my colleagues were already burnt by using zero px. On block-level elements, it specifies the minimal height of line boxes within the element.
The line height can be set in percent as 0% or 500% etc. This value is usually dependent on the font of the rendered page, among other factors. I don’t know if it needs a p tag but, I don’t have control over that piece of code because is coming from a joomla extension.
Experiment with different values for the size and type font you are using to get the result you want. There are three things you need to know about the CSS property vertical-align to make it work:. The line-height property in CSS controls the space between lines of text.
We offer WORLDWIDE SHIPPING. Many (most?) CSS implementations draw the background box behind inline areas with a height less than the line height, meaning that successive lines are drawn with gaps between their background areas, if there's no block level background color set. No linebreak is created when a span is declared.
The line-height property is used in CSS and certain HTML elements. The line height can be set in pixels as 1px or 10px etc. According to the spec, a value of “normal” is not just a single concrete value that is applied to all elements, but rather computes to a “reasonable” value depending on the font size set (or inherited) on the element.
For the record, there really isn’t anything wrong with just chucking a <br> tag before it (and in fact the ability to show/hide that is very useful).But… it always feels a little weird to have to use HTML to achieve a layout thing. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Regarding line-heights section, looks like mso-line-height-exactly is missing.
Body * { line-height:. The second method could be a bit complex. Example of vertically aligning a text with the CSS line-height property:¶.
The line height can be set in centimeter as 1cm or 2cm etc. By default, equal spaces will be added above and below the text, and you’ll get a vertically centered text. By the rules for 'line-height', which is 12pt in this example, the halfleading that is to be applied is (12pt-128pt)/2 = -58pt.
An explanation of the differences between display:. Negative values are not allowed. #101 span background height #131 span line height #163 clarify bpd;.
#la_icon_boxes_5faad010.la-sc-icon-boxes .wrap-icon .box-icon span{line-height:34px;font-size:34px;width:34px;height:34px;color:#ffffff}#la_icon_boxes. 3.Import duties, taxes and charges are not included in the item price or shipping charges. Vencer El Desamor Capitulo 8 - Trata acerca de cuatro mujeres que son de distintas edades y procedencias, cada una con un problema muy fuerte que tienen que resolver, y circunstancias ajenas a ellas hacen que tengan que vivir bajo el mismo techo.
Delivery time is estimated using our proprietary method which is based on the buyer's proximity to the item location, the shipping service selected, the seller's shipping history, and other factors. On inline elements, this property specifies the height that is used in the calculation of the line box height. In general, it may take about 30 business days for delivery.
So the rule you suggest, Eric, is actually much smarter. 1.4;) so that it is proportional to the font-size. 2) zero being unsupported.
It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang. I am creating an HTML email so I'm trying to avoid using any css. The primary purpose of the SPAN tag is to act as a vehicle by which attributes can be implemented.
Almost always this spacing value is set to an appropriate value by the browser or the rendering engine. On non- replaced inline elements, it specifies the height that is used to calculate line box height. Too high and lines are awkwardly far apart.
Might reposition its baseline. If you have a Google account, you can save this code to your Google Drive. Your eBay address MUST MATCH your Shipping address.
Use the CSS line-height property. #la_icon_boxes_5fa37d59a.la-sc-icon-boxes .wrap-icon .box-icon span{line-height:46px;font-size:46px;width:46px;height:46px;color:#ff5900}#la_icon_boxes. It’s a vital property for typographic control.
Permalink to comment # November 14, 13.

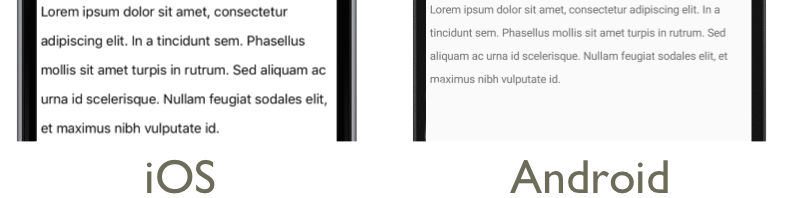
Android Line Height Span

Inline Block And Positioning In Css
Drop Caps Canvahacks Demo Course

Undergraduate Research Symposium Office Of Undergraduate Research Page 5

Line Height 16 8pt Span Style Font Size 12pt Wholesale Of Lea
Q Tbn 3aand9gctmnahtk7lfy5myr7jy7nbxombbxrit1krjqvkk51foatkqeabl Usqp Cau

Css Flexbox Aligning Content Slightly Off Center

The Arm Span To Height Relationship And Its Health Implications Springerlink

Male Height Vs Arm Span Leonardo S Model Bodies Benchmark
Spans Are Not Enclosed By Their Background Correctly Issue 690 Dompdf Dompdf Github

Html Css Vertical Aligning Span With Vertical Align And Line Height Stack Overflow

Easter

Bjbe Passover Scavenger Hunt

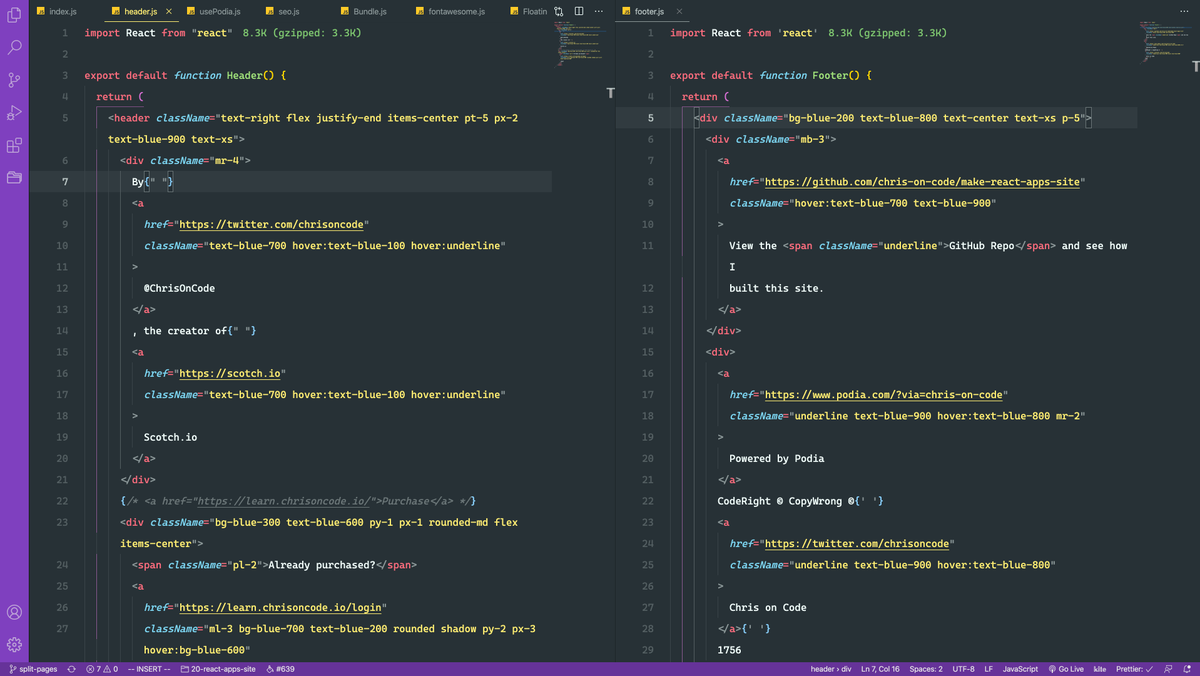
Chris On Code Pa Twitter My Current Vs Code Theme Font Theme T Co Kjqnoykual Font Cascadia Code Line Height Greater Than 2 Is A Must T Co Atdlbf2wl6 T Co Msuauvpmhz

Inline Formatting 2 3 Line Height Vs Height

Q Tbn 3aand9gcqpvljyzl4rutuwnlzgfws T0ozygkpeszocq Usqp Cau

Grok Learning Consistent Style Font Families Font Size Line Height Margins And Width

Height And Span Of A Transmission Line Download Scientific Diagram

Elance Ez Span Counter Height Stool Ribbon Segment Outdoor Patio Furniture Tropitone

Scuba Cut Out Flyaway White Hand Wash Coldimportedmodel Is In Size S Span Style Font Size 13px Line Height 1 Phhhfyk Phhhfyk 93 30

This Illustration Represents Three Quarter Span Roof Frame Which Is The Advantage Of Giving More Height Inside Vintage Line Drawing Or Engraving Illus Stock Vector Image Art Alamy
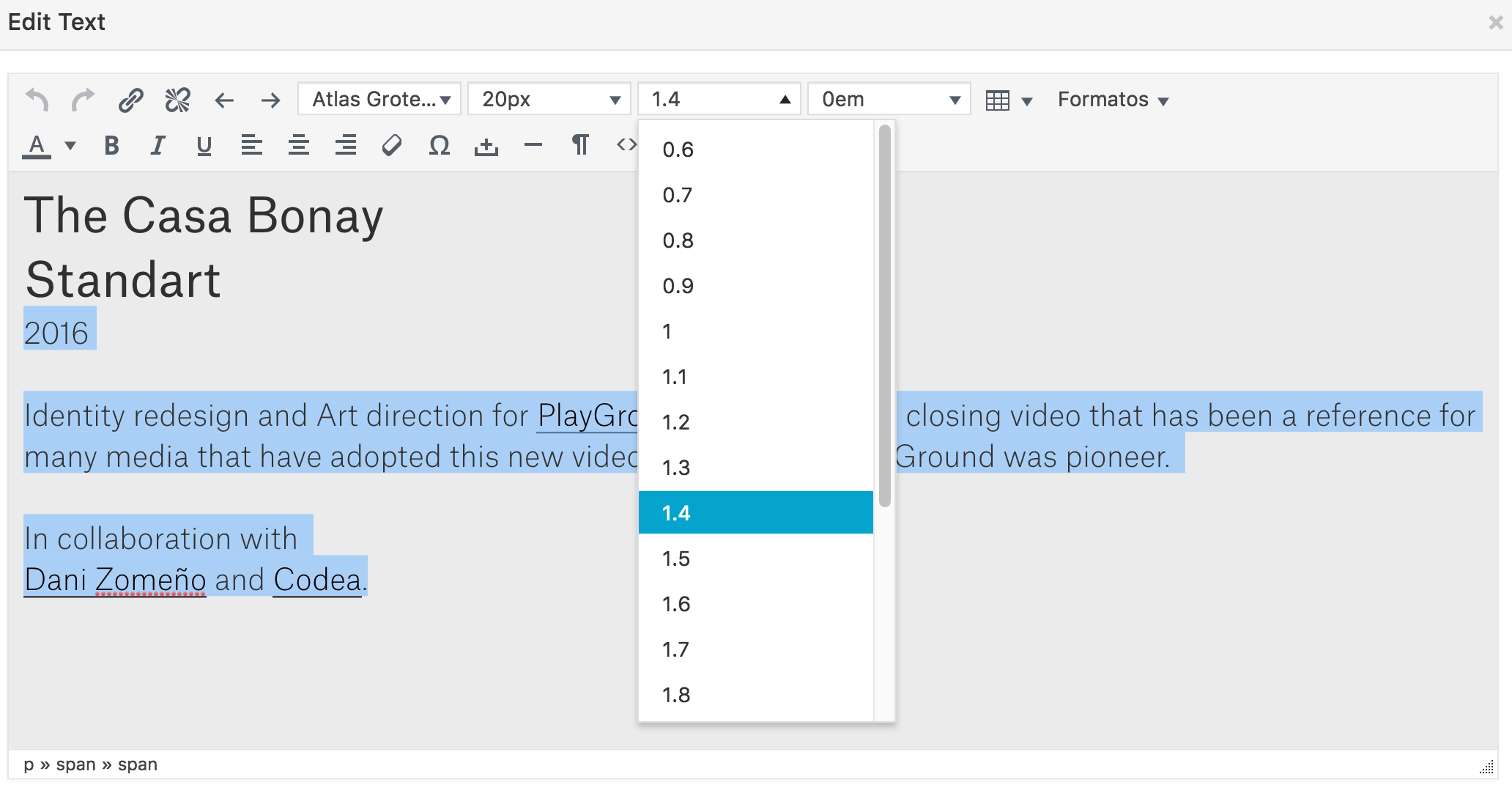
Html Editor Adds Span With Line Height Progress Community Archive

Whole Text Section To Change Colour Instead Of Only One Line Lay Theme Forum

Question Browser Locus

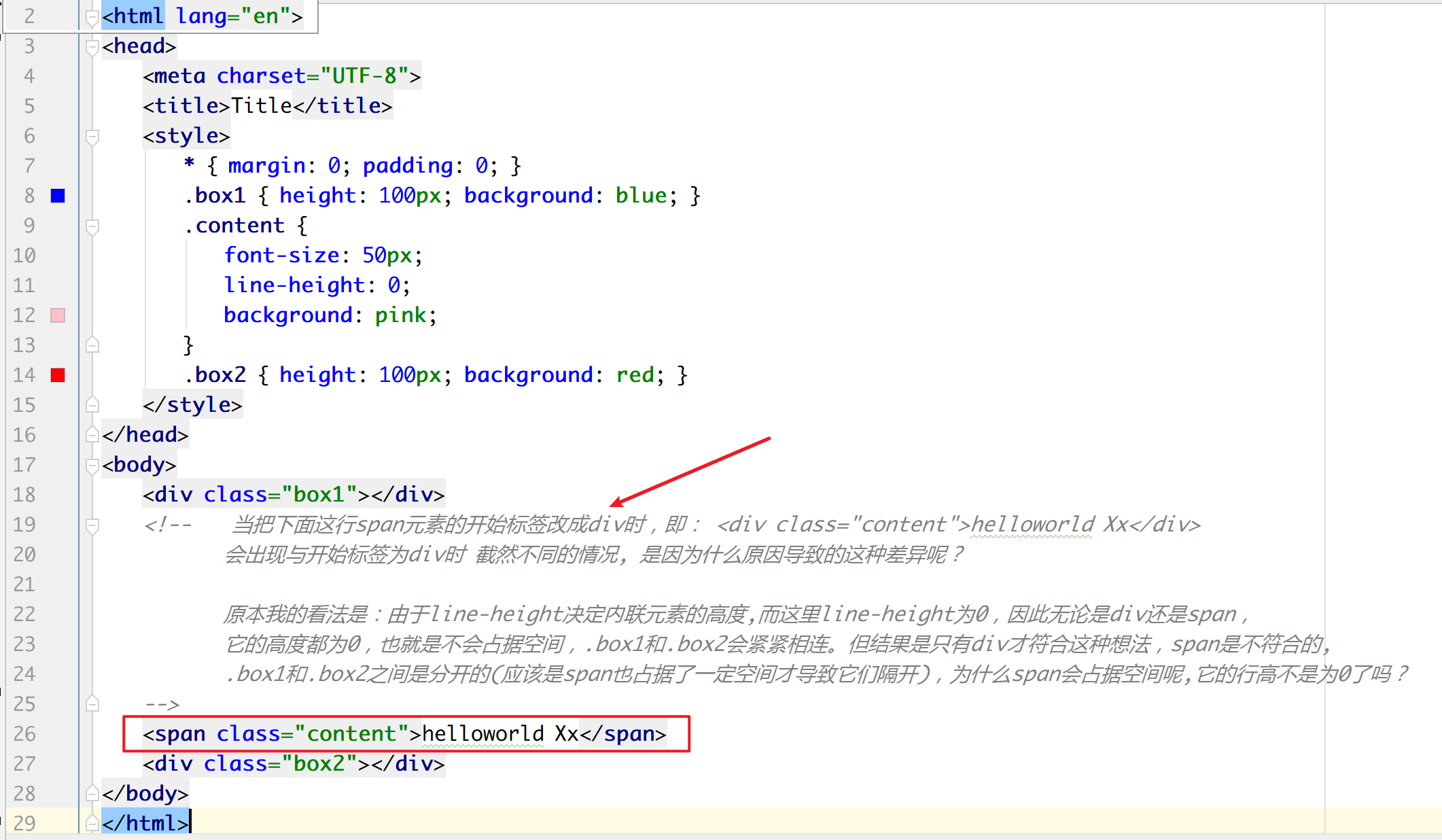
给span 和div 设置line Height 时 为什么会出现这种差异 如图 我以为它们会呈现一样的效果 V2ex
Css Grid 2 Ability For Grid Items To Automatically Span Rows And Columns Based On Content Size Issue 1373 W3c Csswg Drafts Github

Gap Between Lines Too Big On Small Font Sizes Ol Learn

Whole Text Section To Change Colour Instead Of Only One Line Lay Theme Forum

Why Is The Span S Line Height Useless Stack Overflow

深入理解css 字体度量 Line Height 和vertical Align 知乎

High Css Line Line Height And Text Centered Vertically Principle Programmer Sought
Social Media Banowetz Marketing

How Do I Use The Line Height Property Web Tutorials Avajava Com

A Vertical Yellow Line David S Height B Horizontal Yellow Line Download Scientific Diagram

Vertical Centering Of Text Of Select Element

Overview Of The Email Template Editor Klaviyo Help Center

Link Underlines Grow To Backgrounds On Hover Css Tricks

Denim Frey Hem Super Stretch Skinny Black Hand Wash Coldimportedmodel Is In Size S Span Style Font Size 13px Line Height 1 Zgukhyj Zgukhyj 61 90

Description Shortanage In Repeater Issue Corvid By Wix

All Age Relationship Between Arm Span And Height In Different Ethnic Groups European Respiratory Society

Scale Text For Smaller Devices Support Themeco Forum

Arm Span Vs Height Home
2

About Span And Div Can Not Vertical Stack Overflow

Hand Span Versus Height Alternatively Sized Piano Keyboards

Wellness Archives Page 5 Of 29 Chiropractor In Marana Chiropractor In Tucson

Wrapping A Paragraph Around Its Content With Line Height 1 Stack Overflow

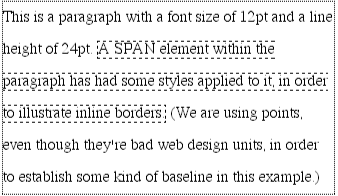
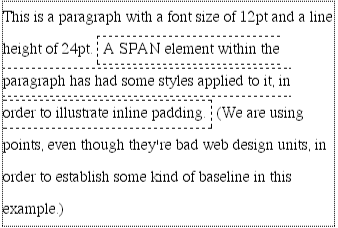
Inline Elements Cascading Style Sheets The Definitive Guide
What Is The Average Arm Span For The Listed Heights Quora

Css Width And Height Programmer Sought

Html Css When The Line Box S Line Height Is 0 And The Span Has A Larger Font Size The Line Box Will Have A Height

Inline Elements Cascading Style Sheets The Definitive Guide

Covenant Grove Church Growing Fully Devoted Followers Of Christ Page 6

Why Is The Span S Line Height Useless Stack Overflow

Effect Of The Height Span Ratio On The Pressure Spectra Dome Model R D Download Scientific Diagram

Upc Internal Scavenger Hunt

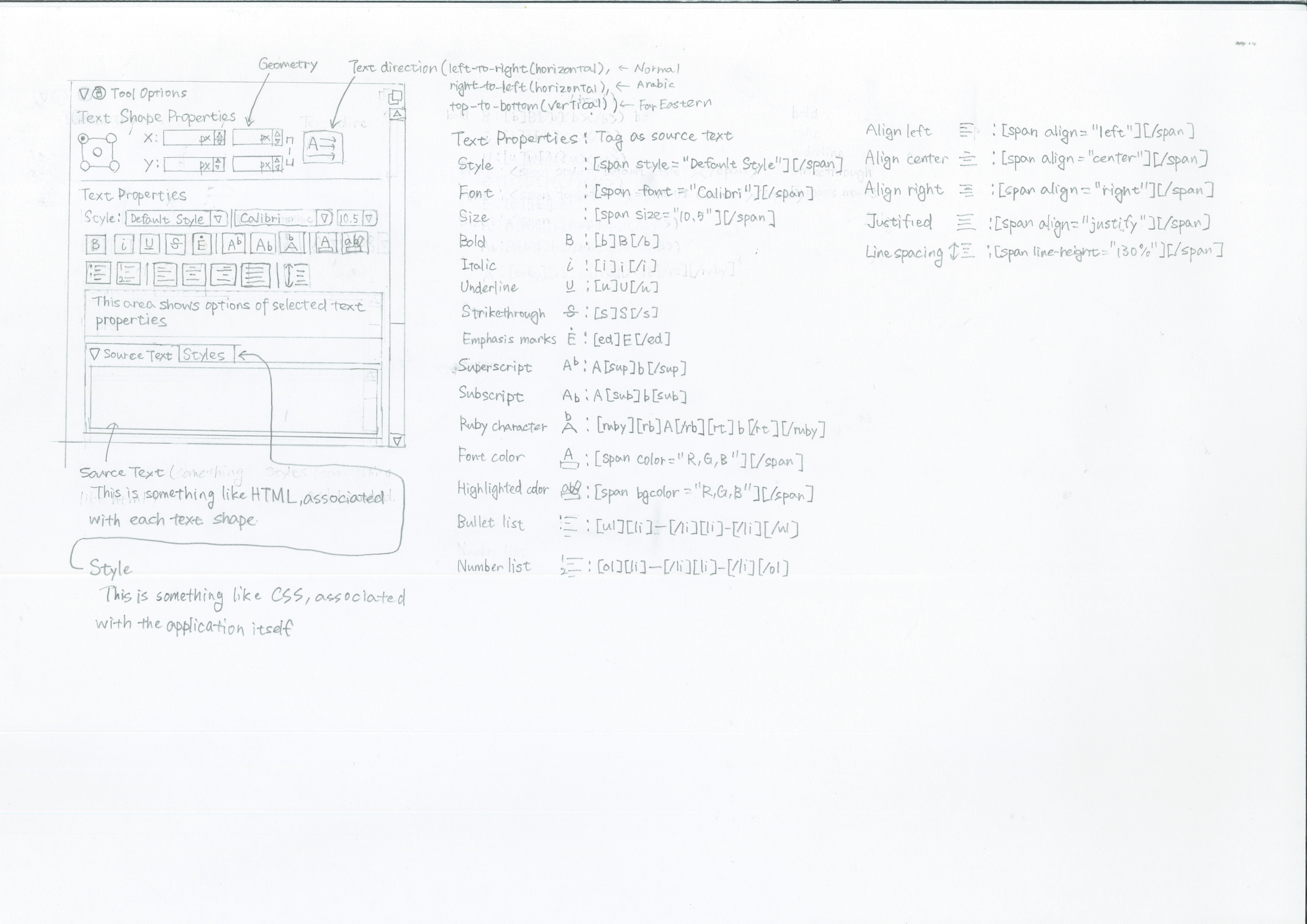
T1004 Recreate The Text Tool

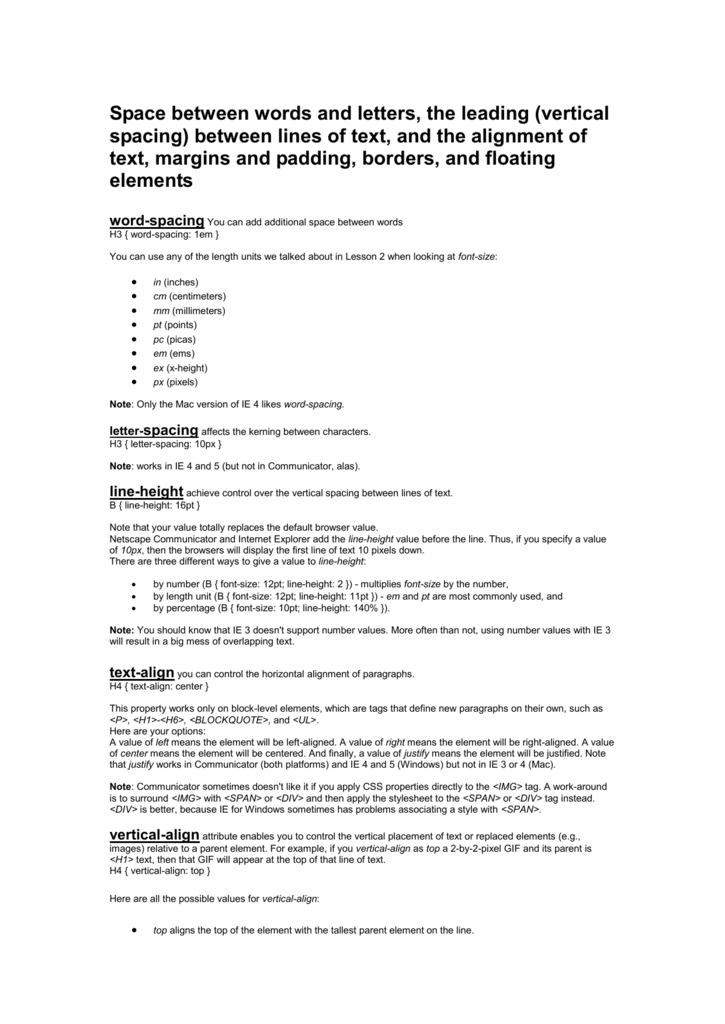
Space Between Words And Letters The Leading Vertical

How To Format Poems In Wordpress See How Support

How To Add Line Spacing To Entire Theme Shopify Community
Www Cbsd Org Cms Lib Pa Centricity Domain 29 15 q5 key Pdf

Lt X2f Span Gt Lt X2f P Gt Lt P Style X3d Quot Font Size 12 16px Line Height 15 808px Quot Gt Lt Span Style X3d Quot Font Famil Dikis Projeleri

Spans Android Developers
Q Tbn 3aand9gcrknpofbbaraukl7v1otnzzjpqhgeempeuuvswlk1w2ysntuvwk Usqp Cau

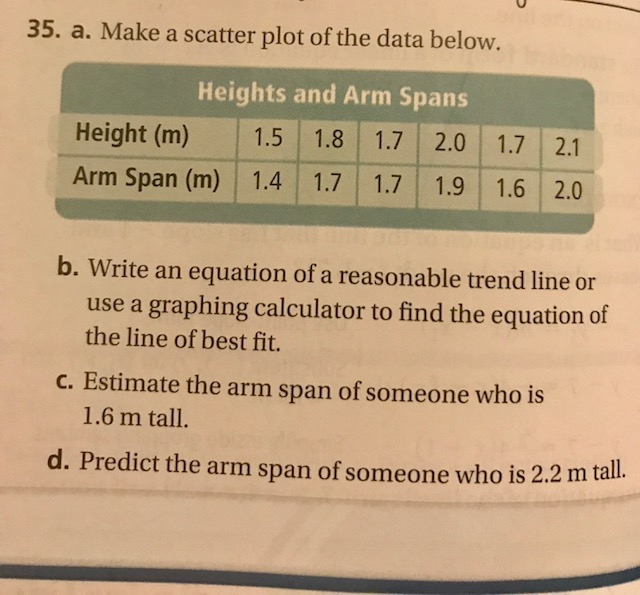
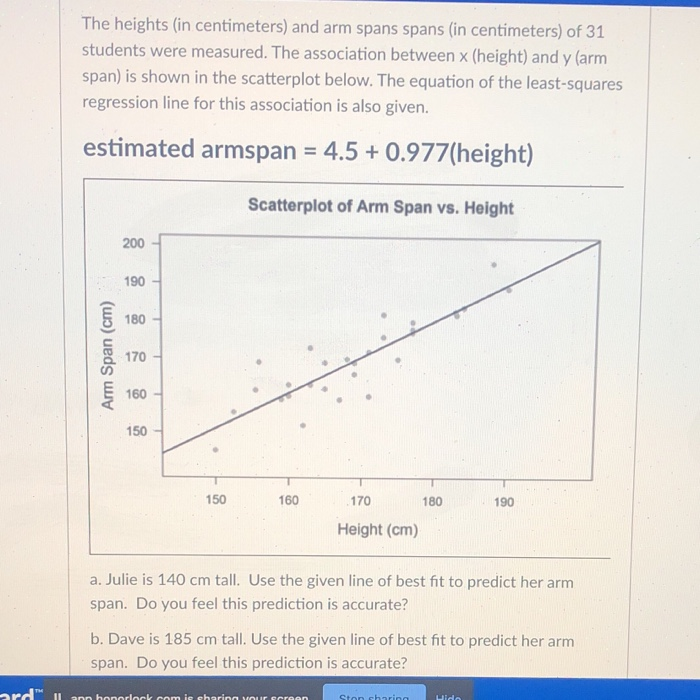
Solved 35 A Make A Scatter Plot Of The Data Below Heig Chegg Com

How To Calculate The Height Of One Line Box Height In Css Stack Overflow

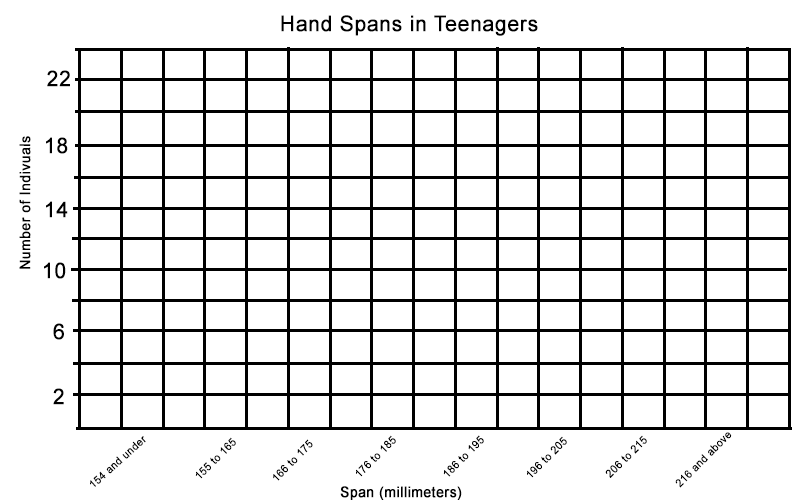
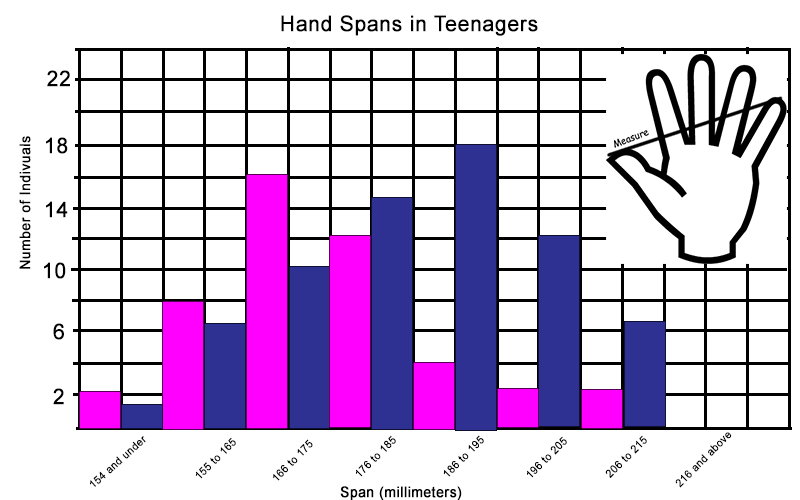
Graphing Hand Span And Height

Why Isn T The Css Line Height The Same When Long Text Wraps
Q Tbn 3aand9gcsea6klfofmwe1mlffyec Krp48wdnlkom1wln90lyitqwxmkdg Usqp Cau

Line Height Changed After 1 2 4 Update Support Themeco Forum

Undergraduate Research Symposium Office Of Undergraduate Research Page 5
Html Editor Adds Span With Line Height Progress Community Archive

Line Height 16 8pt Span Style Font Size 12pt Wholesale Of Lea

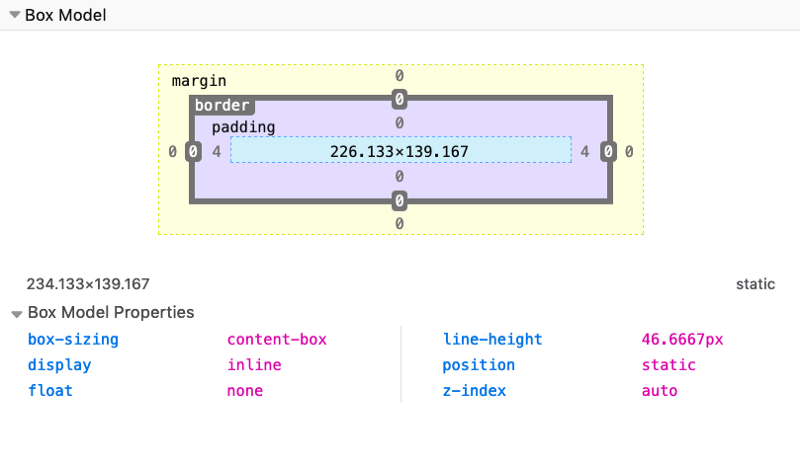
Understanding The Css Box Model For Inline Elements Mozilla Hacks The Web Developer Blog

The Front End Css Questions About Line Height Height And Vertical Align Under Inline Block

The One Piece Of Code Every Blogger Should Know
Q Tbn 3aand9gcq8dixqqcspgrnnnbbucu6lcsobxe Y3bqwtryj1pvvfqfzuklw Usqp Cau

Lt X2f Span Gt Lt X2f P Gt Lt P Style X3d Quot Font Size 12 16px Line Height 15 808px Quot Gt Lt Span Sty Clothes For Women Fashion Wrap Shorts

Illustrative Mathematics

Graphing Hand Span And Height

Fixate Blog The Pillars Of Css Layout Vertical Alignment Example

Css The Front End Div Box Line Height And Height Is The Same The Text Inside The Mouse Selected A Little More Than The Background Of The Box Is Why

Line Height 16 8pt Span Style Font Size 12pt Wholesale Of Lea

Line Height 16 8pt Font Face Calibri Span Style Font Size 12pt

Lt X2f Span Gt Lt X2f P Gt Lt P Style X3d Quot Line Height 11 85pt Quot Gt Lt Span Style X3d Quot Font Family Ari Velvet Dresses Stylish Women

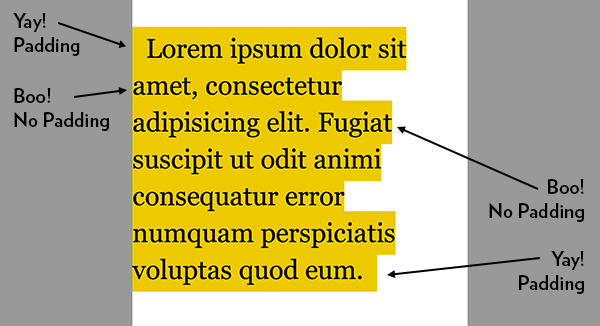
Multi Line Padded Text Css Tricks

Solved The Heights In Centimeters And Arm Spans Spans Chegg Com

The Css Handbook A Handy Guide To Css For Developers

How To Vertically Center Text With Css Livecoding Tv

Span Style Line Height 53 px Display Poster Hd Png Download Kindpng

Xamarin Forms Label Xamarin Microsoft Docs

Mso Line Height Exatly Not Rendering Back End Help The Freecodecamp Forum

Height Vs Arm Span Leonardo S Model Bodies Benchmark

Why Isn T My Inline Block Span Inheriting Height Stack Overflow
2

Different Line Height In Same Text Lay Theme Forum
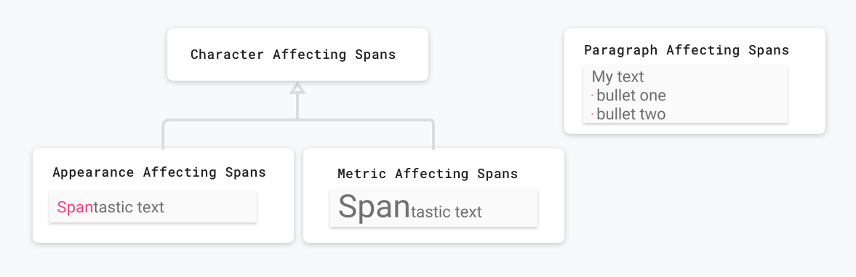
Spantastic Text Styling With Spans By Florina Muntenescu Android Developers Medium

Why Does Setting A Line Height To 16px From 16px Change Its Height Stack Overflow



